Torigoya_SkillCutIn
概要
指定スキルの発動前にカットインを表示する機能を追加します。
またプラグインコマンドを使うことで、マップ上でもカットインを表示できます。
※このプラグインはベースプラグインとして Tweenアニメーションプラグイン(Torigoya_FrameTween) が必要です。カットインプラグインより上に入れてください。
更新履歴
- 2024/02/14 v.1.4.0
- プラグイン設定にカットインの底辺/上底のサイズ設定を追加
- 2022/09/17 v.1.3.2
- 背景エフェクトが一部切れてしまうのを修正
- 2022/02/05 v.1.3.1【機能変更なし】
- 一部説明文の指定にミスがあったのを修正
- 機能は何も変わってないので困ってない方は更新しなくても大丈夫
- 2021/09/30 v.1.3.0
- カットイン表示時間に関するオプション設定を追加
- カットインの境界線画像のアニメーション速度設定を追加
- カットインの境界線画像が加算合成にできない不具合を修正(MZ)
- 2021/07/05 v.1.2.1
- RPGツクールMZの仕様変更に伴いもとに戻しました
- 内容としてはv.1.1.0と同一のため、1.1.0を利用している方は更新不要です
- 2021/06/22 v.1.2.0
- RPGツクールMZ v.1.3のサブフォルダに対応
- 2020/10/03 v.1.1.0
- プラグイン設定にカットイン表示レイヤー設定を追加
- 2020/09/13 v.1.0.1
- 公開
ダウンロード
プラグイン本体
- RPGツクールMV用
- Torigoya_SkillCutIn.js
- MV版では色変更の機能が使えません。ごめんね。
- RPGツクールMZ用
右クリック→「名前をつけて保存」したものをご利用ください。
プラグイン用の画像素材
ZIPファイルの中にMV用&MZ用の画像が入っています。
画像をピクチャーのフォルダ(img/pictures)に入れてご利用ください。
※この画像素材はプラグインと同じルールで自由にお使いいただけます
基本的な使い方
(1) カットイン表示用の共通画像を用意する

- カットイン用の背景画像1
- カットイン用の背景画像2
- カットイン用の境界線画像
上記3種類の画像を用意してピクチャー用のフォルダ(img/pictures)に入れる必要があります。
このページでプラグインと一緒に配布している画像が利用できます。
(もちろん、プロな人は自分で作ってもOK!)
(2) カットイン用のキャラの画像を用意する
カットインを表示したいキャラの画像を好きなだけ用意します。
キャラの画像もピクチャー用のフォルダ(img/pictures)に入れてください。
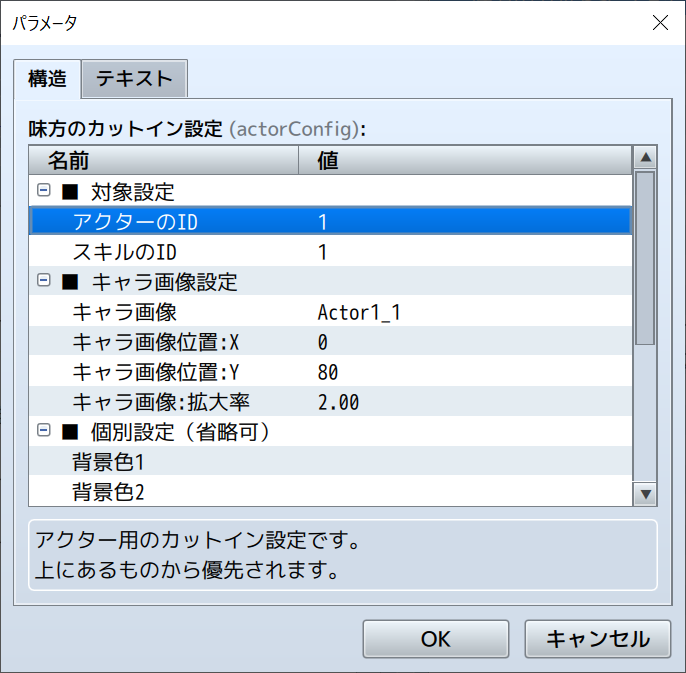
(3) プラグイン設定でカットインの設定をする

プラグイン設定から「味方のカットイン設定」または「敵のカットイン設定」を開き、設定したい分だけ項目を追加してください。
対象設定
「どのキャラが」「何のスキルを使った」を設定します。
例えば「ハロルド」が「スターライトⅡ」を使った、のような設定をします。
キャラ画像設定
このカットインで表示するキャラクターの画像を設定します。
画像はピクチャー用のフォルダに入っている画像から選択できます。
表示位置や拡大率を変更する必要がある場合は必要に応じて設定してください。
参考として、RPGツクールMZ付属のバストアップ画像の場合は、位置Yを 70 、拡大率を 2 くらいが良さそうでした。
個別設定
このカットインだけ個別に表示を変えたいんだ~~という場合は設定してください。
特にない場合は何も設定しなくてOK!
以上で設定は完了です。
指定したキャラが指定のスキルを使用すると自動的にカットインが表示されます。
よくある質問
プラグイン設定の「カットインの底辺/上底の幅の割合」設定って何?

デフォルトではカットインは台形状に表示されます。
その台形の底辺と上底の幅を割合で指定できます。基準は画面の対角線の長さです。

例えば、底辺と上底の幅を同じにすると、上図のように長方形のカットインが表示されます。
(※わかりやすさのためにカットインを縦表示にしています)
また、両方に 1.0 と指定することで、画面全体を覆うカットインを表示することもできます。
プラグイン設定の「カットイン表示レイヤー」って何?
v.1.1.0よりカットイン表示レイヤー設定で、カットインがどのくらい手前に表示されるかを指定できます。
デフォルトは「常に最前面」です。
- 常に最前面
- カットインがあらゆるものよりも手前に表示されます
- ウィンドウの上
- 各種ウィンドウ類の少し手前に表示されます
- ウィンドウの下
- 各種ウィンドウ類の少し裏側に表示されます
トリアコンタンさんの「ピクチャの表示優先度調整」プラグインを利用している場合、 ウィンドウの上 に設定するとカットインより手前に上層ピクチャを表示できます。
プロ向けの使い方
各カットイン設定の中にある メモ欄 に特殊な記載をすることで、少し複雑な使い方ができます。
カットインの表示角度を変える

デフォルトでは斜め下からキャラカットインが表示されますが、メモ欄に以下のように書くことで角度を変えることができます。
<角度: 45>
角度は0~360で指定してください。
角度が0の場合は左から、90の場合は上から、180の場合は右から、270の場合は下から、それぞれキャラカットインが表示されます。
ちなみに上の画像は <角度: 0> の様子です。
カットインの表示条件を複雑にする
例えば、HPが50%以下のときだけカットインを表示したい場合はメモ欄に以下のように記述します。
<条件: a.hp <= a.mhp * 0.5>
条件として書かれた内容が真のときのみ、該当のカットインが表示されます。
ダメージ計算式と同じように a に自分自身が入ります。ただし b (相手)はありません。
※「>」記号について
条件式の途中に「>」を使うとエラーになってしまいます。
代わりに「 > 」と入力すると、内部的に「>」に置き換わります。
スキルではなくアイテム使用時にカットインを出す
まず、カットインの設定でスキルIDを「なし」にします。
そして、カットイン設定のメモ欄に以下のように記述してください。
<アイテム: 7>
こうすると、アイテムID:7のアイテムを使ったときにカットインが表示されるようになります。
マップでカットインを表示する
プラグインコマンドで呼び出すことができます。
なお、呼び出すカットインには事前に呼び出し名を付けておく必要があります。
呼び出し名は、カットイン設定のメモ欄に以下のように記述してください。
<呼び出し名: myCutIn>
「myCutIn」の部分は好きな名前にしてください。
この名前をプラグインコマンドで指定することで、マップでもカットインを表示できます。
RPGツクールMZの場合
プラグインコマンドイベントから設定してください。
呼び出し名の部分にメモ欄で設定した名前を入れてください。
RPGツクールMVの場合
プラグインコマンドに以下のように入力してください
味方カットイン myCutIn
敵カットイン myCutIn
myCutIn の部分を自分で設定した呼び出し名に置き換えてください。
